how to make glitch art in photoshop

In today's Photoshop tutorial I'll show you how to create a pixel sorting glitch art in Photoshop. Pixel sorting glitch art shows an image in a melted appearance either from left to right and more than ofttimes from height to downward. The primal to achieving this kind of art in Photoshop is Wind Filter. I'll show you lot ii ways to create glitch event in Photoshop. 1 style would exist simple and in another way, nosotros'll need trivial bit work to do so.
Tutorial Resources
- City
Pixel Sorting Glitch Art: Simple Mode
Step 1
In a uncomplicated manner, we just need to utilize the wind filter to the image. So let's do it. Open up the city paradigm in Photoshop by selecting File > Open . Here is the epitome opened in Photoshop :

Pace 2
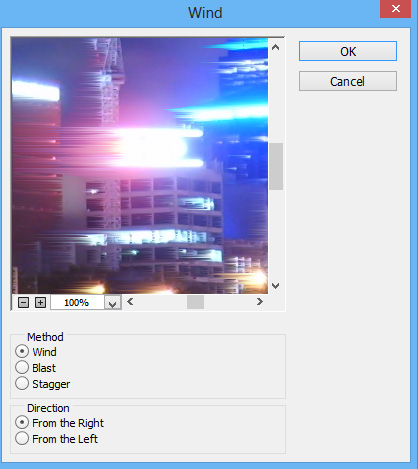
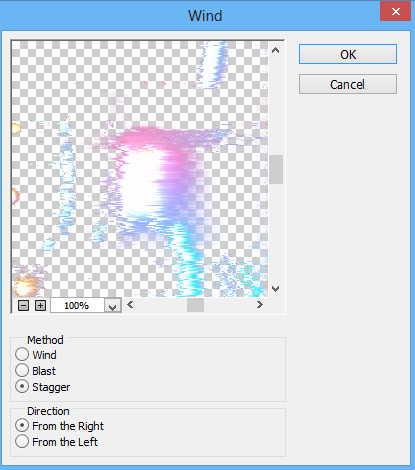
Convert this layer into Smart Objects. Become to Filter > Stylize > Wind. Set the Method to Air current and Direction to From the Right or cull From the Left.

Results with simple pixel sorting effect:

Pixel Sorting Glitch Art: Advanced Mode
Step 3
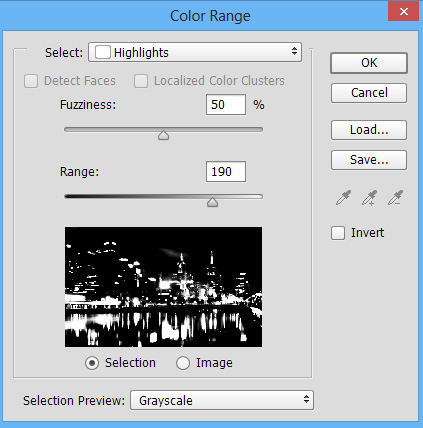
This is the advanced way to apply the pixel sorting effect to the image and you often take seen this. Open up up the urban center image again in Photoshop. Go to Select > Color Range. Select Highlights, fix the Fuzziness to 50% and Range to 190. The aim here is to select the highlight parts of the metropolis like the shiny and colorful lights.
Feel gratis to experiment with Color Range to go selections of your desired city parts.

Now click OK and you'll have the highlighted parts selected equally shown below.

Pace 4
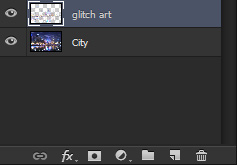
Now press CTRL + C or go to Edit > Copy and copy the selected parts of the city. Create a new layer and proper name it 'Glitch Art'. Now select the Glitch Art layer and printing CTRL + V or go to Edit > Paste to paste the selected parts.
Hither are the parts that we selected using Color Range:

Here you can see that I pasted the selected parts on the new layer and I named it 'Glitch Art' equally I said.

Step five
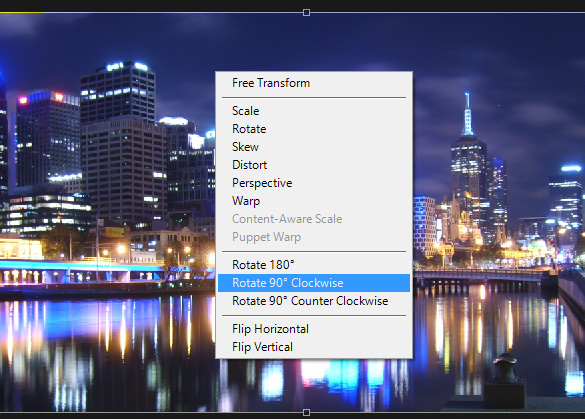
Printing CTRL + T to actuate the Transform Tool. At present right click on anywhere and choose 'Rotate 90 degree Clockwise' to rotate the 'glitch art' layer.

Results after rotation:

Stride 6
Now utilise the Wind Filter to glitch art layer only this time with slight changes. This time I inverse the Method to Stagger but the direction is same. Utilise the filter with following values:

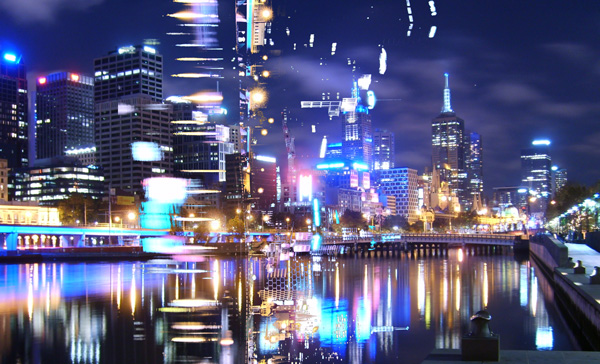
Results with pixel sorting appearance:

Footstep 7
Results after applying the wind filter second time:

Results after applying the wind filter third fourth dimension:

Footstep viii
Similarly, I applied the filter 8 to nine times to get the outcome of my taste. Feel free to experiment either use it several times or just 2 to 3 times, it completely depends on you.

Step 9
Afterward satisfying with the results we are going to rotate back the Glitch Fine art layer. Please note that I didn't convert the glitch art layer into Smart Objects. The reason is that we need to rotate back the glitch art layer 90 degrees counter clockwise and if the glitch fine art is Smart Object then nosotros all know that the outcome of wind filter too gonna rotate.
If that happens then you'll get the simple glitch art results which are shown already. So if you converted the layer into Smart Object so be certain to Rasterize the layer. I went crazy with this step that why I am getting the same results just finally I institute the fault and and so washed it successfully.
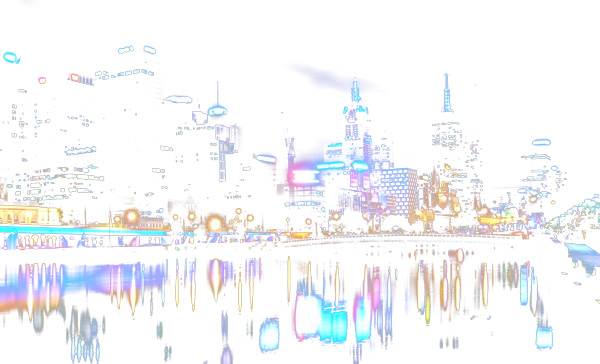
Allow's rotate the glitch art layer using Transform Tool (CTRL + T). Activate the Transform Tool and this fourth dimension cull 'Rotate 90 Caste Counter Clockwise'. Hither we have the pure glitch art created in Photoshop.

Pace 10
Remember that we applied the Wind filter on highlights parts of the city. But you can too utilize the aforementioned techniques on Midtones and Shadows, just select the Midtones parts using Color Range. Like in beneath epitome I applied to Midtones.

Here are my results on Shadows parts:

Download the Activeness
Don't desire to follow the entire tutorial? No problem, yous tin can download the action to replicate pixel sorting glitch art in minutes!
Download The Action Here
Decision
Thanks for following the tutorial. Hope you liked it and please do share, tweet, pin on social media. Just click the social media icon on your screen to share the tutorial with the world. Accept a great mean solar day!
Source: https://www.psdstack.com/photoshop-tutorials/how-to-create-glitch-art-in-photoshop/
Posted by: blanchardmomplary.blogspot.com


0 Response to "how to make glitch art in photoshop"
Post a Comment